블로그 구경을 다니다가 저도 현재 쓰고 있는 북클럽 스킨인 것 같은데 익숙한 네이버 블로그처럼 메뉴 위에 프로필 사진이나 배너 등이 넣어져 있는 것을 보고 그 방법을 알아봤습니다.
기본적인 설정으로는 보통 티스토리 블로그 처음 시작할 때 블로그 설정 쪽에서 사진을 넣긴 합니다만 그 설정해 놓은 사진이 카테고리 위에 크게 나타나지는 않고 그냥 맨 오른쪽 위에 저의 닉네임과 조그맣고 동그랗게 표시되는 게 전부인데 역시 다른 방법이 따로 있었습니다!

북클럽 스킨 사이드에 원하는 사진 넣는 방법!
사이드바에 사진을 띄우는 방법은 여러 가지가 있지만 저는 플러그인 배너를 이용해서 바로 위의 사진을 넣는 방식을 배워보려고 합니다.
저도 정말 티스토리 블로그 초보이기 때문에 밑으로는 최대한 자세한 설명이 있습니다.
시작!

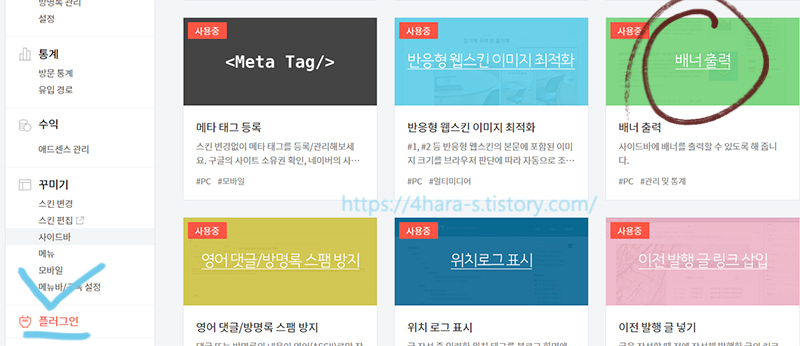
1. 운영 중인 블로그의 < 관리 클릭 - 플러그인 클릭 - 배너 출력>을 사용해 줍니다.


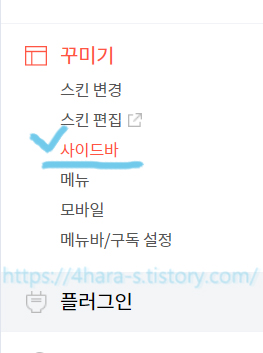
2. 반드시 1번에 <플러그인-배너 출력> 설정을 해준 뒤에 다시 블로그 관리 초기화면에서 <꾸미기 - 사이드바 클릭!>
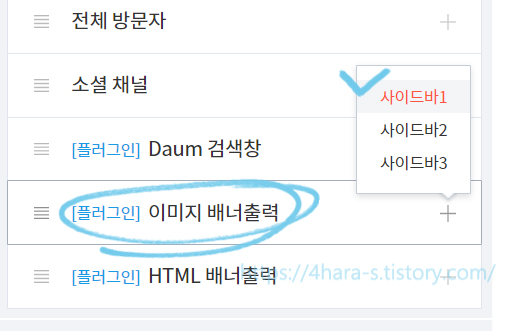
오른쪽에 저렇게 기존에는 없었던 플러그인이 생기는데 그중에 이미지 배너 출력을 눌러주고 사이드바 1(이때 1,2,3 아무거나 선택해도 나중에 조절할 수 있습니다)을 선택합니다.

3. 선택한 사이드바 영역에 위 사진처럼 [플러그인] 이미지 배너 출력이 한 줄 생기는데 그 옆에 바로 편집을 클릭해 줍니다.

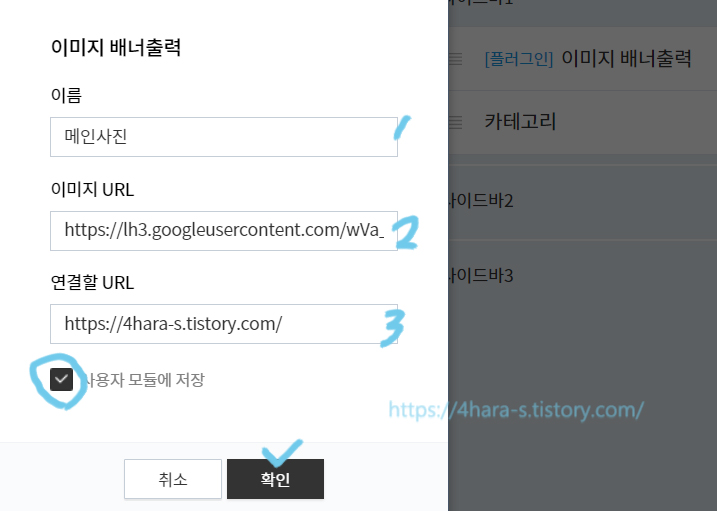
4. 편집을 누르면 나오는 화면입니다.
1번에는 자유롭게 사진의 이름을 적어주시고요. 저는 메인 사진이라고 적었습니다.
2번이 중요한데요, 블로그 메인화면 사이드바에 넣고 싶은 사진을 인터넷 아무 데나 올린 뒤에 그 이미지 주소를 따와서 넣어주면 됩니다. (혹시 어디에 사진을 올리지? 하는 분은 밑에 추가 설명이 있습니다)
3번은 이제 사이드바에 띄워놓은 사진(배너)을 눌렀을 경우 어디로 이동할 건지 이동되는 링크의 주소를 설정하는 것으로 저는 그냥 제 블로그 메인 주소를 적어 넣었습니다.
구글 포토에 사진 업로드 하는 방법
이 밑으로는 혹시나 사진을 어디다 올려야 할지 잘 모르겠다 하는 분을 위한 방법!
저는 평상시에 구글 포토에 사진을 저장합니다. (밑에 이어서)


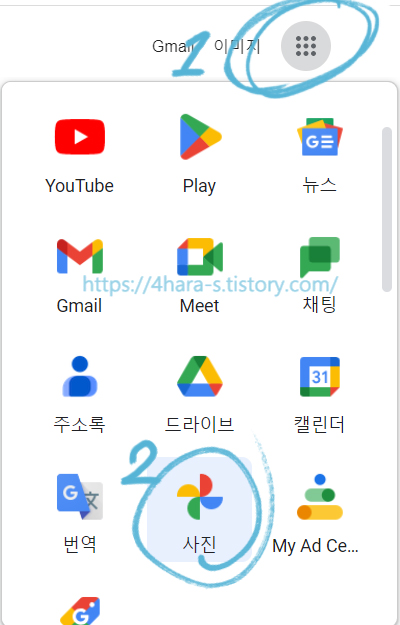
구글 메인페이지에서 위의 왼쪽 사진처럼 번호 순서대로 클릭하면 구글 포토가 나오는데요.
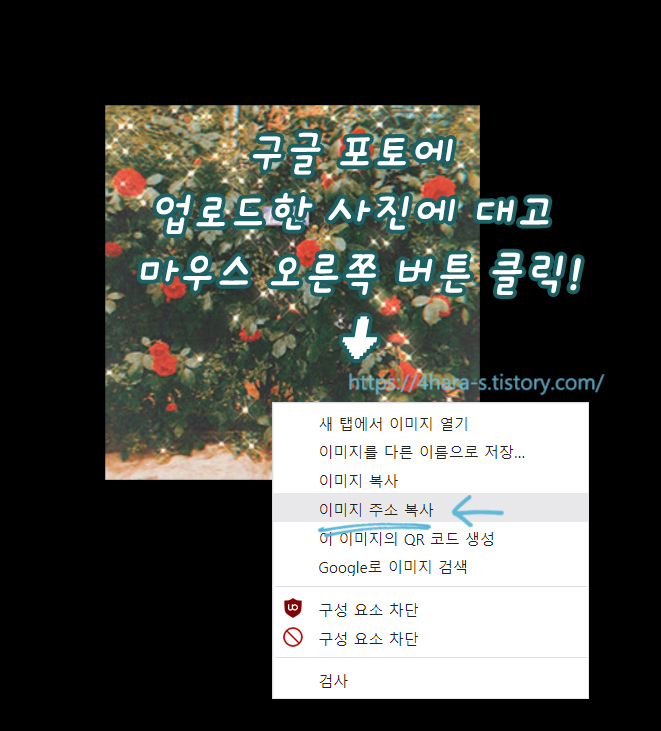
구글 포토에 원하는 사진을 업로드한 뒤에 위의 오른쪽 사진처럼 진행합니다.
참고로 업로드하는 사진의 사이즈는 현재 사이드바의 여유 넓이에 맞는 사이즈로 미리 조절한 다음 업로드해야 사진 설정 후에 보기가 좋습니다.
업로드된 사진에 대고 오른쪽 클릭해서 이미지 주소 복사를 클릭하면 자동으로 이미지 주소가 복사됩니다.
위에 4번 순서로 가서 다시 쭉 이어서 진행하면 됩니다. 복사된 주소를 2번 "이미지 URL"에 붙여 넣기 하면 됩니다.

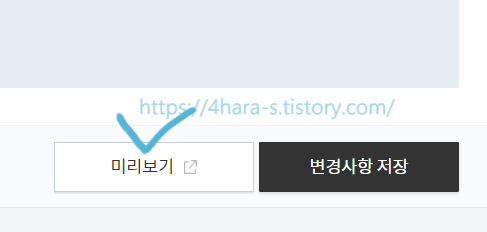
5. 바로 변경 사항을 저장하기 전에 사진이 잘 뜨는지 밑에 미리 보기를 눌러서 확인을 해봅니다.

6. 미리 보기 화면으로 봤을 때 설정해 놓은 '사진'과 '분류 전체 보기'가 너무 공간 없이 따닥따닥 붙어 있는 모습인데요.
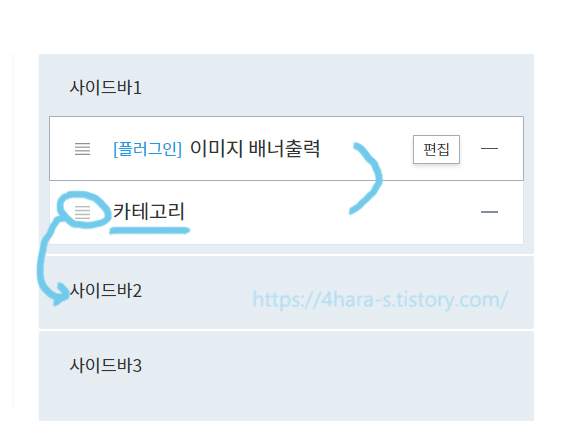
-이럴 경우는 사이드바 1에 카테고리와 플러그인이 같이 있어서 그런 것이므로 사이드바의 순서를 바꿔줍니다.


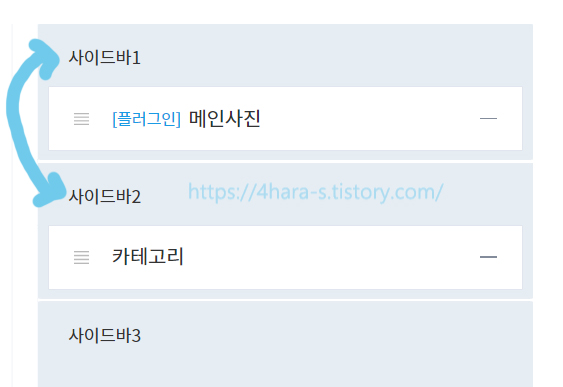
7. 저는 블로그 카테고리 위쪽으로 사진이 보이는 것을 원하므로 사이드바 1에는 설정한 메인 사진(아까 4번에서 설정한 사진 이름)이, 사이드바 2에는 카테고리를 두었습니다.
-카테고리 밑에 사진을 놓아도 되고 위치는 원하는 곳으로 자유롭게 정해줍니다.

8. 사이드바에 원하는 대로 카테고리와 사진의 위치를 지정해 준 뒤에 미리 보기를 하면 이렇게 구분 선이 하나 생기고 알맞게 공간이 띄워지게 됩니다. 끝!
마지막으로
블로그의 카테고리 위에 사진이나 배너 등을 넣어놓은 블로그들을 보며 어떻게 하는 건지 너무 궁금해서 여기저기 방법을 찾아보고 배워봤는데요.
스킨 편집에 들어가서 html, CSS 편집을 하는 방법으로 하는 줄 알았는데 의외로 간단한 방법으로 블로그 메인 사이드에 사진을 넣을 수가 있었습니다.
저는 사실 플러그인이나 배너 출력 부분은 전혀 모르는 상태였지만 하나하나 해보니까 어렵지 않은 과정이었어요.
직접 작업한 사진들로 블로그의 사이드를 장식하면 정말 멋지겠죠?
여기까지 봐주셔서 감사합니다!
🔖 함께 보면 좋은 글
'일상 생활 > 배움' 카테고리의 다른 글
| 유튜브 - 마우스 휠 스크롤 안됨 버그 멈춤 제한 먹통일때 해결방법 (1) | 2023.07.12 |
|---|---|
| 애드센스 | Google sellers.json 문제 해결하기 (0) | 2023.01.28 |
| 포토샵 | 여러 장 사진 크기 변환하는 법 - 이미지 크기 조절하기 (0) | 2022.12.23 |
| 포토샵 | 블로그 주소를 인장처럼 만들어서 사용하기! (0) | 2022.12.15 |
| 티스토리 - 북클럽 스킨 편집 (0) | 2021.12.04 |




댓글