안녕하세요?
블로그에 포스팅할 때 주제와 상관없이 글과 사진을 같이 올리는 경우가 많은데요. 글의 중간중간 넣어져 있는 사진으로 글의 이해가 더 잘되는 느낌이라 포스팅할 때 사진 삽입에 여러모로 나름 신경 쓰는 편입니다.
사진을 편집하는 프로그램은 여러 가지가 있지만 저는 주로 포토샵을 이용합니다. 포토샵에는 여러 가지의 기능이 있고, 특히 사진 편집을 간단하게 할 수 있도록 해주기 때문에 하나씩 배워나가고 있습니다.

제가 이 방법을 배운 뒤로는 포토샵에서 가장 많이 사용하는 기능 중에 하나입니다. 혹시 아직도 이미지 한 장씩 한 장씩 힘들게 크기 변환하시나요?


위 사진은 한 두장을 변환할 때 사용하는 간단한 방법입니다. 하나의 사진만 첨부하면 상관없지만 여러 장의 사진을 나열해야 할 때 하나씩 편집하면 시간도 오래 걸리고 번거로운데요. 몇 번의 클릭만으로 여러 장을 한꺼번에 원하는 사이즈로, 이미지 크기 조절하는 법 알려드립니다.
시작!

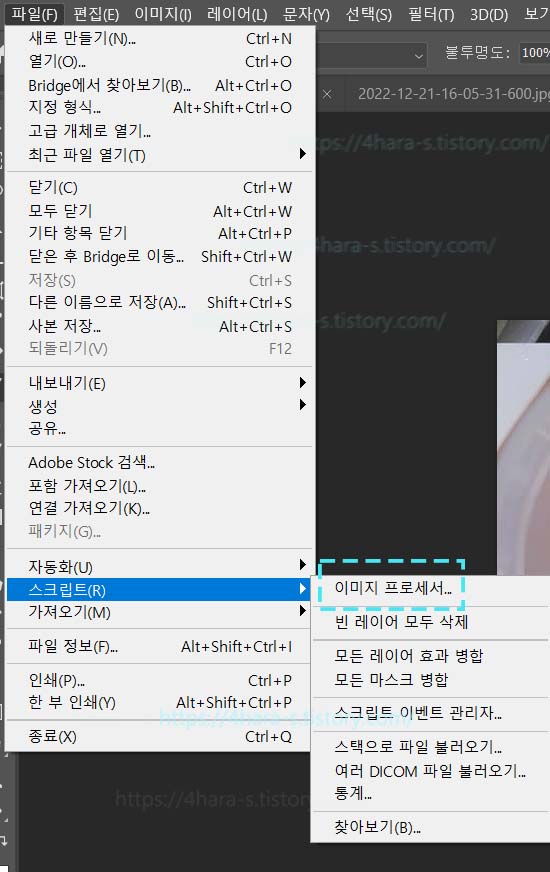
1. [파일] - [스크립트] - [이미지 프로세서]를 눌러줍니다.

2. 폴더 선택 - 같은 위치에 저장 - 품질 선택 - 크기 조절 - 실행
이미지 프로세서 창의 1번 처리할 이미지 선택에서 편집하고 하는 여러 장의 이미지가 있는 폴더를 선택해 줍니다. 2번 처리된 이미지를 저장할 위치 선택에서 크기 변환을 한 이미지들이 저장될 폴더를 지정해 주면 됩니다. 저는 보통 같은 위치에 저장으로 체크합니다. 다른 폴더로 지정할 수도 있습니다.
그리고 가장 중요한 부분입니다.
바로 3번! 파일 유형 부분에서 사진들을 알맞은 사이즈로 가로, 세로 취향대로 조절할 수 있습니다. 원하는 이미지크기의 숫자를 자유롭게 적어 넣으면 됩니다! 사용하고 있는 블로그 스킨의 보이는 부분, 이미지의 가로 사이즈를 좀 더 신경 쓰는 것도 좋겠죠.
마지막으로 오른쪽의 실행을 클릭합니다.

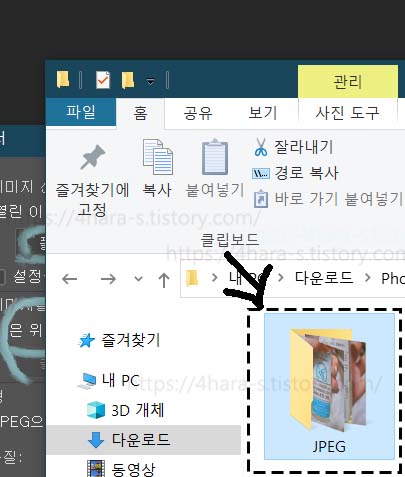
3. 폴더를 열어서 변환된 이미지 확인합니다.
변환 파일의 저장위치로 지정해 놨던 폴더를 확인합니다. 위 사진과 같이 변환된 이미지들의 JPEG 폴더가 새로 생겨 있습니다. 확인해 보면 내가 정해놓은 사이즈로 사진들이 전부 편집된 것을 확인할 수 있습니다.
끝으로,
저는 포토샵으로 사진 편집할 때 이 방법을 알고 나서부터는 항상 애용합니다.
이렇게 정말 간단한 방법이 있었는데, 한꺼번에 여러 장 사진 크기 변환하는 방법을 모르고 있을 때는 하나하나 일일이 편집했던 거 생각하면 슬픕니다.
오늘 알려드린 이미지 크기 조절하는 방법. 정말 어렵지 않죠? 또 다른 편리한 기능들이 있으면 공유하겠습니다. 감사합니다.
🔖 함께 보면 좋은 글
'일상 생활 > 배움' 카테고리의 다른 글
| 유튜브 - 마우스 휠 스크롤 안됨 버그 멈춤 제한 먹통일때 해결방법 (1) | 2023.07.12 |
|---|---|
| 애드센스 | Google sellers.json 문제 해결하기 (0) | 2023.01.28 |
| 티스토리 스킨 | 북클럽 - 사이드바에 사진 넣기 (1) | 2023.01.09 |
| 포토샵 | 블로그 주소를 인장처럼 만들어서 사용하기! (0) | 2022.12.15 |
| 티스토리 - 북클럽 스킨 편집 (0) | 2021.12.04 |




댓글